휴대전화 이전의 삶은 생각하기 힘듭니다. 휴대전화는 지갑, 음악 플레이어, 신문, 작업 도구, GPS 시스템 등등의 많은 역할을 합니다. 사람들이 그들의 휴대전화로부터 즉각적인 만족을 기대한다는 것을 잊지 마세요. 오늘날의 우리는 즉각적으로, 모든 것을, 우리 손바닥으로부터 원하죠.
여기에는 인사이트도 포함됩니다.
모바일을 위한 데이터 시각화는 매일 생성되는 데이터의 양에다 모바일로의 이동을 추가하고, 사용자를 즉각적으로 충족해야 하기 때문에 많은 작업이 필요합니다. 또한 모든 것이 제대로 작동하려면 적절한 데이터 시각화 도구가 필요합니다. 모바일 기기 내에서 데이터를 보여주는 것은 어려운 과제이지만 몇 가지 간단한 규칙을 따를 경우, 그 사용 경험이 사용자에게 큰 영향을 미칠 수 있습니다.
1. 데스크톱에서 복사하여 붙여넣지 마세요.
웹 사이트와 앱이(잘 설계된 경우) 데스크톱에 비해 휴대전화에서 훨씬 더 좋아 보이는 이유가 있습니다. 데스크톱 대시보드를 모바일 앱에 복사/붙여넣기만 하는 것으로는 충분하지 않습니다. 데스크톱 디자인 작업 할 때 사용하는 공간은 작은 모바일 화면에서 크게 제한됩니다. 만약 복사/붙여넣기를 한다면 세부 정보가 매우 작고 지저분하며, 읽기 힘들 것입니다.
모바일용 설계 제작시 이러한 문제를 확실하게 방지할 수 있는 방법은 무엇일까요? 큰 글꼴(최소 14포인트), 큰 버튼(최소 42px), 그리고 보기 쉬운 큰 막대 또는 두꺼운 선이 있는 차트를 사용하세요. 다음은 명확한 버튼과 텍스트가 있는 읽기 쉬운 원형 차트의 예입니다.
2. 모바일이 제공하는 이점을 활용합니다.
모바일용 위젯을 설계하는 데 제한이 많은 것처럼 느껴질 수 있지만, 실제로는 휴대폰이 제공하는 기능들을 활용할 수 있는 멋지고 효과적인 방법이 많이 있습니다. 예를 들어 GPS 추적을 사용하여 사용자의 위치에 따라 그들에게 보다 개인화된 데이터를 제공할 수 있습니다. 또한 가로 모드를 사용하여 더 많은 데이터를 표시하고, 알림 및 메시징 시스템을 활용할 수 있습니다.
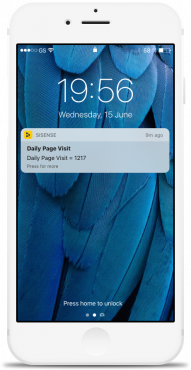
아래 예시는 사용자에게 캠페인 당일 방문 페이지를 조회한 사용자 수를 알려주는 알림입니다. 사용자는 자신이 추적 중인 중요한 KPI에 대한 정보를 위해 직접 볼 필요가 없습니다. 대신, 정보는 그들의 휴대전화로 바로 전송됩니다.

3. 정보를 너무 많이 넣지 마세요.
설계 중인 위젯에 과하게 많은 양의 정보를 넣지 않도록 하세요. 작은 화면에 줄과 텍스트가 너무 많으면 정보가 겹쳐져 읽기가 매우 어려워지는 경향이 있습니다. 경우에 따라 이것은 잘못된 데이터 그림을 생성할 수도 있습니다.
하나의 위젯에 너무 많은 값이나 치수를 표시하지 않도록 해야 합니다. 실제로 데이터를 하나의위젯에 다 넣는 것보다 더 많은 위젯에 분리하여 표시하는 것이 더 낫습니다.
4. 계층구조(Hierarchy)에 주의를 기울이세요
모바일은 우리의 디자인 공간을 제한합니다. 즉, 대부분의 경우 위젯은 서로 옆에 표시되지 않고 차례차례 표시됩니다. 여러분이 보여주고 있는 데이터의 순서와 그 뒤의 스토리를 생각해 보세요. 여기에는 사용자가 가장 관심을 가질 만한 내용과 어떤 위젯이 논리적으로 이어지는지가 포함됩니다. 큰 그림부터 시작해서 세세한 부분까지 파고드는 것이 가장 좋습니다.
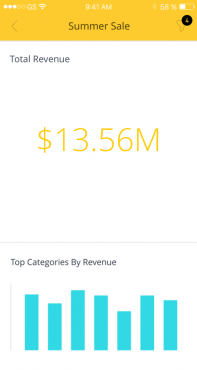
아래 예시에서는 사용자가 보는 첫 번째 위젯이 총 매출입니다. 이어서 카테고리별로 구분하여 총 매출에 대한 세부 정보를 제공합니다. 여러분은 여기에서부터 사용자와 관련이 있다고 생각되는 만큼 세부 정보를 제공 할 수 있습니다.

5. 단순하게 유지하세요
대부분의 경우 모바일 사용자는 몇 초 안에 데이터를 파악하고자 합니다. 이를 위해 짧은 제목, 큰 숫자, 간단한 막대/라인 차트 또는 표를 사용해 보세요. 가능한 경우 긴 텍스트를 피하고 친숙한 아이콘을 사용하는 것을 시도해 보세요. 예를 들어, 간단한 매출 위젯에는 돈, 아이콘, 그리고 짧은 제목인 “매출”이 있어 쉽고 빠르게 이해할 수 있습니다.
모바일은 앞으로도 계속 존재할 것입니다
모바일용 설계가 더 어렵다고 생각하기 쉽지만, 모바일은 데이터를 새롭고 흥미로운 방식으로 제시할 수 있는 기회라고 생각합니다. 위의 5가지 팁을 따라 설계하면 올바른 방향으로 나아갈 수 있습니다. 게다가, 휴대전화는 사라지지 않을 것입니다. 이것은 우리가 사용자들이 필요한 것을 그들의 손바닥 안에서 제공해야 한다는 것을 의미합니다.
재밌는 시간 보내세요 ?
원문 URL: https://www.sisense.com/blog/5-data-visualization-techniques-when-designing-for-mobile/
원문 제목: 5 Data Visualization Techniques When Designing for Mobile
작성자 및 작성일자: : Dvir Magal / May 30, 2019


![[마소캠퍼스] 모바일용 사이트 설계 시 사용할 만한 데이터 시각화 기법 5가지 [마소캠퍼스] 모바일용 사이트 설계 시 사용할 만한 데이터 시각화 기법 5가지](https://www.masocampus.com/wp-content/uploads/2019/07/1-2.png)